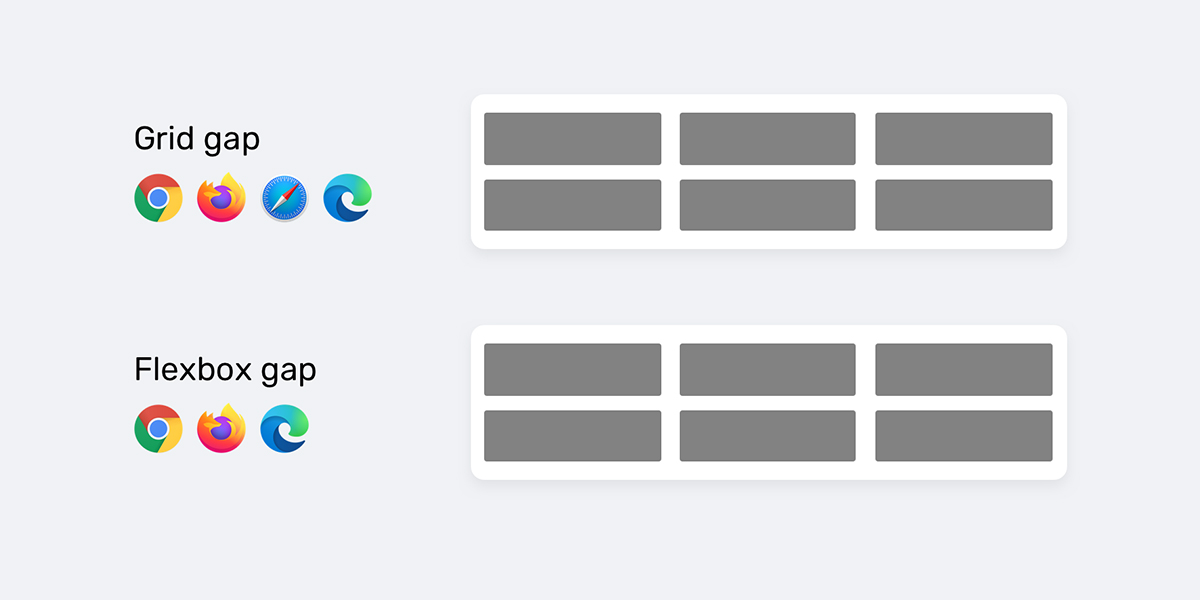
Jen Simmons on Twitter: "Need some good news among all the bad? Do you write CSS? Use Flexbox? Hi. Safari supports the `gap` property for Flexbox. Has since Safari 14.1. Released April

Preflight breaks max-height image in flexbox in Safari · Issue #9638 · tailwindlabs/tailwindcss · GitHub

Webkit function of 'Safari 16 Beta' has been updated, and web push function for macOS has been added. - GIGAZINE

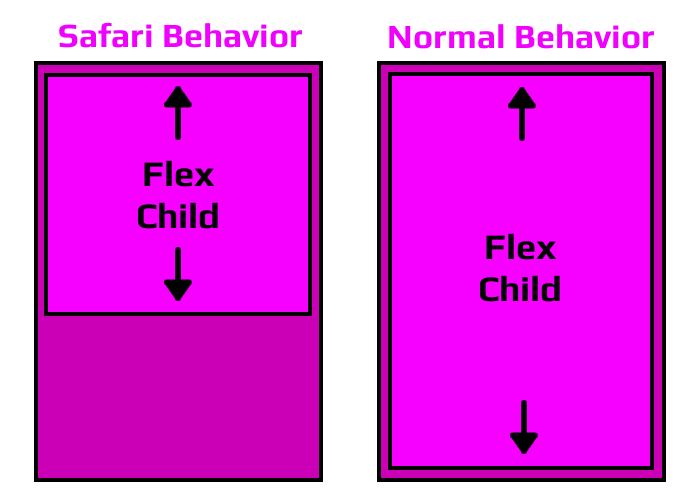
css - Different behavior of flexbox with (overflow-y) scroll on Safari, Firefox and Edge VS Chrome - Stack Overflow